Stripe开发使用指南--国际支付(支付宝)
这个开发过程就是一堆坑,中文教程都没有,心累。
权限

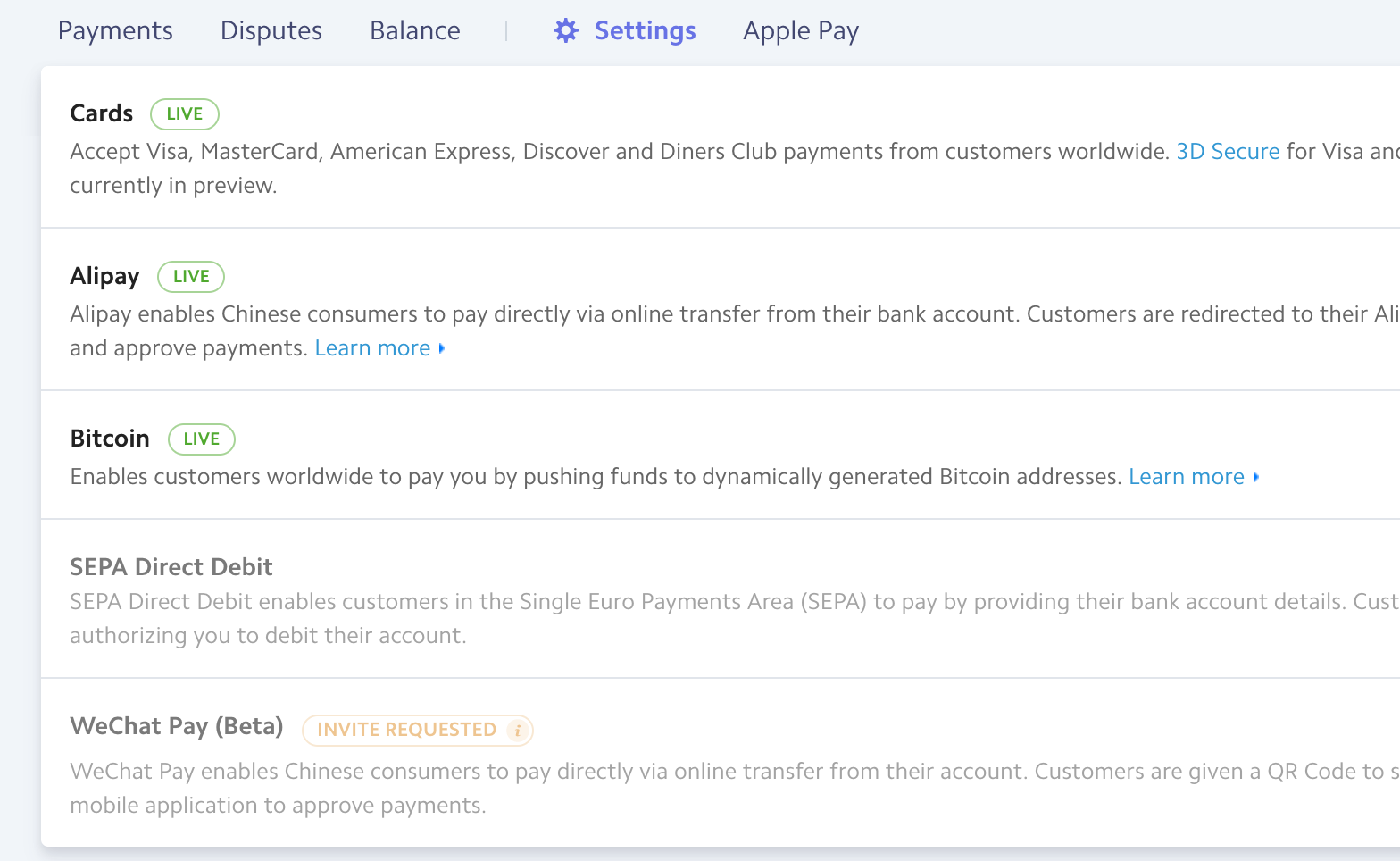
请确保对应的权限是支持的
Checkout
Checkout 最经典的实现方式,代码非常简单。
官方介绍1
2
3
4
5
6
7
8
9
10
11
12
13<form action="your-server-side-code" method="POST">
<script
src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="pk_test_g6do5S237ekq10r65BnxO6S0"
data-amount="999"
data-name="Stripe.com"
data-description="Widget"
data-image="https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale="auto"
data-zip-code="true">
</script>
</form>
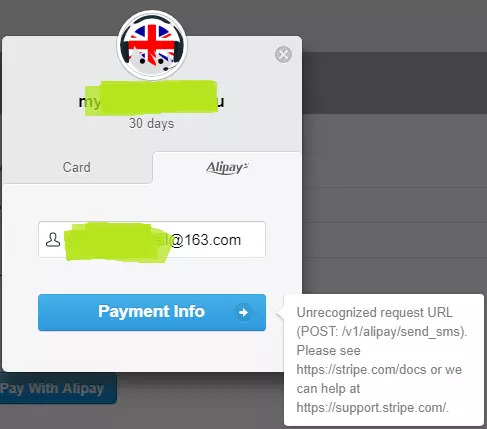
但总是有这个错误1
Unrecognized request URL (POST: /v1/alipay/send_sms). Please see https://stripe.com/docs or we can help at https://support.stripe.com/.
Github上找到了官方回复,支付宝不支持Checkout。
话说那你还写个支付宝在哪里干嘛,气死了简直。
Stripe.js & Elements
构造页面
1 | <p class="card-heading">请选择充值金额:(美元)</p> |
监控按键,处理返回参数
这块单独写了一个js文件,到对应的页面直接调用即可。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56$(document).ready(function() {
$('#alipay-submit').on('click', function() {
const amountInput = $('#payment-amount');
var totalAmount = parseFloat(amountInput.val()) * 100;
var stripe = Stripe($('#stripe').val());
var user = $('#user').val();
var alipayRedirect = $('#alipayRedirect').val();
var stripeSource = stripe.createSource({
type: 'alipay',
amount: totalAmount,
currency: 'usd',
owner: {
name: user,
},
redirect: {
return_url: alipayRedirect
},
}).then(function(result) {
if (result && result.source && result.source.redirect && result.source.redirect['url']) {
//console.log(result.source.id);
//console.log(result.source.amount/100);
$.ajax({
type:"POST",
url:"/user/code/stripe_pay",
dataType:"json",
data:{
userid: result.source.owner.name,
total: result.source.amount/100,
tradeno: result.source.id
},
success:function(data){
if(data.ret == 1){
$("#result").modal();
$("#msg").html(data.msg);
window.setTimeout(location.href = result.source.redirect['url'], 2000);
}else{
$("#result").modal();
$("#msg").html(data.msg);
}
},
error:function(){
$("#result").modal();
$("#msg").html(data.msg);
}
});
} else {
console.log(result);
$("#result").modal();
$("#msg").html(result.error.message);
}
});
});
});
有两个地方比较关键:
var stripe = Stripe($('#stripe').val());}).then(function(result) {后边的部分对result的处理
调用
调用这块再说一下1
2<script src="https://js.stripe.com/v3/"></script>
<script src="上边那个js"></script>
记得先调用stripe的js,然后调用我们的。
Stripe开发使用指南--国际支付(支付宝)